No products selected.

- Car Rental System
- Survey Manager
- Maps Inserter for Google Maps
- Advanced Form to Email PHP
- Advanced Form to Email ASP
- Posts Carousel
- Comments Inserter Widget for Facebook
- Mobile Optimize
- Photoshow
- Smart List
- Light Date Picker Calendar
- Touch OnOff
- Touch Button
- Light Edit
- Advanced Form to Excel PHP
- Text Tools
- Advanced Database Relational List
 Product Info
Product Info
 Demo / Video / Faq
Demo / Video / Faq
 Instant Download
Instant Download

Paypal: You will return from Paypal to a direct download page. A copy of your personal donwload link will be sent to the email address used for payment.
Be sure to check also your spam/bulk mail folder.
Maps Inserter for Google Maps
Maps Inserter for Google Maps™ is a Dreamweaver extension that allows easily inserting and editing Google Maps into your web pages, including the option of adding multiple markers to the map to remark places.
FEATURES
The main features are:
- Allows to add and edit multiple Google Maps, even on the same webpage;
- Includes several configuration parameters (see screenshots below);
- Allows to enable and configure the Google Maps controls for selecting the map type, navigation and scale;
- Allows to include the traffic and bicycling layers;
- Uses the most modern Google Maps API.
- Allows to place multiple markers over the map;
- Each marker can have an info-window with information (editable) about the place;
- Several configuration options for the markers (position, title, icons, info-window and events);
- 100% visual adding and editing from Dreamweaver;
Technical note: This tool uses the Google Maps API version 3, for some websites it may require a Google API Key. If that is the case of your website then you can generate a Google API Key for free at the following Google Maps page: https://developers.google.com/maps/documentation/javascript/get-api-key
DEMO
This basic demo is a map with two markers. Each marker has a different icon. One of the markers appears with the info-window opened; click the other marker to open its info-window panel:
This demo shows the use of the traffic layers over a roadmap view:
This demo shows the bicycling layer over a roadmap view:
The above are just three samples, you can create other different configurations with this Google Maps Inserter.
REQUIREMENTS
The only requirement is Dreamweaver MX (6) or later version (MX, MX 2004, DW 8, CS3, CS4, CS5, CS6, CC ...).
Note: This Maps Inserter for Google Maps doesn't add new files to your website, making it easier to use and update. A fragment of code is placed into your webpage. If you are using Dreamweaver templates then your template should have an editable region in the <head>...</head> section of the page in order to be able to automatically place the required code there.
INSTALLATION
To install the extension in your Dreamweaver, double-click the downloaded ".MXP" file. This action will load the Adobe Extension Manager and will install the extension.
If the Adobe Extension Manager is not automatically loaded, then start it manually and use the option "File >> Install Extension" to install the downloaded .MXP file.
After this step, restart Dreamweaver and you will find the option "Insert Google Maps" in the Dreamweaver's menu "Commands".
Use
Thank you to Webucator - Dreamweaver Training for creating this video showing how to use the Maps Inserter for Google Maps� Dreamweaver extension:
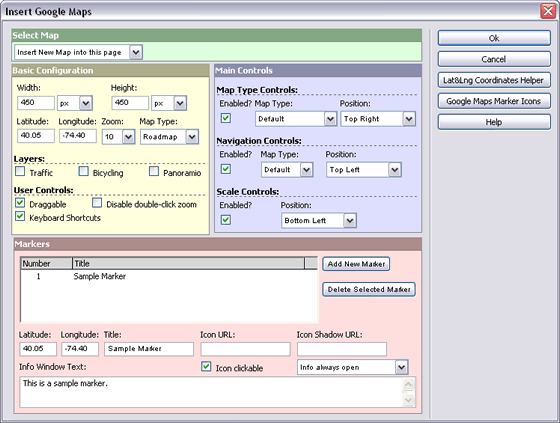
Open the page where you want to insert your Google Map and click into the page the exact location where you want it to appear; then go to the Dreamweaver menu "Commands" > "Insert Google Maps"; the following window will be displayed:

The setup fields of this window are:
- Select Map: Select here the existent map that you want to edit or select "Insert New Map into this page" to insert a new map.
- Basic Configuration:
- Width and Height: The map width and height in pixels, percent, em or ex
- Latitude and Longitude: The coordinates used to center the map. You can use the button "Lat&Lng Coordinates Helper" or use this free tool to know the coordinates of the desired point.
- Zoom: The initial zoom level for the map.
- Map Type: The map type, for example roadmap, satellite, hybrid or terrain.
- Layers (Traffic and Bicycling): The traffic layer adds real-time traffic information where available. The bicycling layer adds a layer of bike paths, suggested bike routes and other useful information for cyclists.
- User Controls: Enable and disable various user controls like the keyboars shortcuts, the drag-map feature and the double-click zoom.
- Main Controls:
- Map Type Controls: Enable/disable the map type control. Allows to specify the type of control (default, horizontal bar or dropdown menu) and its position.
- Navigation Controls: Enable/disable the navigation control. Allows to specify the type of control (default, small, zoom or android) and its position.
- Scale Controls: Enable/disable the scale control. Allows to specify the control position.
- Markers:
- Initially a list of the current markers is shown, including two buttons to add new markers or delete markers. For your convenience a sample marker is created by default, you are free to delete it.
- Latitude and Longitude: The coordinates used to place the marker. You can use the button "Lat&Lng Coordinates Helper" or use this free tool to know the coordinates of the desired point.
- Title: The hint shown over the maker with you place the mouse over it.
- Icon URL: Optional parameter. You can specify here which icon you wish for your marker. Leave this field empty to use the default Google Maps marker. You can access to sets of free marker icons by using the button "Google Maps Marker Icons".
- Icon Shadow URL: Optional parameter. You can specify here the shadow image for the marker icon. Leave this field empty to use the default shadow if available. You can access to sets of free marker shadows by using the button "Google Maps Marker Icons".
- Info Window Text: Optionally you can display a floating dialog over the map with information about the place marked. This text can be an HTML, including images and links.
- Icon clickable: Indicates if the marker can be clicked.
- Info-window event: Indicates when to show the info window, for example: "Info always open" to specify that the map will be loaded with the info-window being shown (can be closed later with the close [x] button), "Show info on mouse click" to show the info-window when the marker icon is clicked and "Show info on mouseover" to show the info-window when the mouse is moved over the marker icon.
Finally click the "Ok" button to insert/update the maps on your webpage.
Note: In most Dreamweaver configurations some yellow icons or an (apparently) empty layer will appear where the map was inserted. Note that Dreamweaver won't preview the Google Map since Dreamweaver doesn't execute javascripts. To see the Google Map open the page in a browser.
As you can see the process is quite simple. We still recommend watching the video tutorial for a detailed sample. If you need further assistance you can contact our support service. Additionally if you need a custom solution using Google Maps you can also request a quote for a custom coding service.