No products selected.

- Car Rental System
- Survey Manager
- Maps Inserter for Google Maps
- Advanced Form to Email PHP
- Advanced Form to Email ASP
- Posts Carousel
- Comments Inserter Widget for Facebook
- Mobile Optimize
- Photoshow
- Smart List
- Light Date Picker Calendar
- Touch OnOff
- Touch Button
- Light Edit
- Advanced Form to Excel PHP
- Text Tools
- Advanced Database Relational List
 Product Info
Product Info
 Demo / Video / Faq
Demo / Video / Faq
 Instant Download
Instant Download

Paypal: You will return from Paypal to a direct download page. A copy of your personal donwload link will be sent to the email address used for payment.
Be sure to check also your spam/bulk mail folder.
Posts Carousel
Posts Carousel inserts a box into your web page in which blocks of information (images and text) are displayed, automatically or manually changing from one element to another through a fade animation.
In the Posts Carousel you can define the position of each one of the elements it contains (images, text and menu), its colors, the font used for the text and the time interval for the animation, making it a very adaptable product for different website designs.
Highlighting specific sections within a website can define whether these will be accessed by your users or will remain completely ignored; the most recently published articles, the featured products, or gallery images. Posts-Carrousel is a product that allows to increase the relevancy of your website sections in an attractive and functional way.
FEATURES
-
Easy installation and use: Posts-Carousel is distributed as an extension for Adobe Dreamweaver, installation and use requires minimal knowledge of web development.
-
Flexibility: both the visual features of Posts-Carrousel and its behavior are defined by parameters; by adjusting the values of these parameters, you can adapt the product to the vast majority of websites. Only in very specific cases you will need to make slight changes in the style file to change the look of Posts-Carrousel.
-
Versatility: each displayed item can have the following characteristics (but not necessarily all of them): title, image, link, - which allows Posts-Carrousel to be used in a wide variety of situations, for example to show the last posts published on the web or the most relevant products and even to create an image gallery.
-
Supports multiple data sources: the items to display in Posts-Carrousel can be defined on the website where you insert the product and sent to Posts-Carrousel through parameters, or be obtained from other sources, either from a database, an XML file, or a web service, as long as it outputs an item list list in the format, required by Posts-Carrousel.
Demo
This demo is a sample promotion to three products. Each image in the slide-show is linked to it's related product:
A new demo to display the last pictures in my gallery. In this demo the frame of color is set to transparent and the menu handles are hidden.
REQUIREMENTS
It is an extension for Adobe Dreamweaver MX2004 and later versions, including Dreamweaver CS3, CS4, CS5, CS6, CC ...
INSTALLATION
![]() In order to install Posts-Carrousel as a Dreamweaver extension, simply launch the Adobe Extension Manager distributed free of charge together with Dreamweaver, and press the menu option "File> Install Extension", which will display a dialog box allowing to select the extension's file: postscarousel.mxp. After installing the extension, please restart the Adobe Dreamweaver to update the changes in the insertion menus.
In order to install Posts-Carrousel as a Dreamweaver extension, simply launch the Adobe Extension Manager distributed free of charge together with Dreamweaver, and press the menu option "File> Install Extension", which will display a dialog box allowing to select the extension's file: postscarousel.mxp. After installing the extension, please restart the Adobe Dreamweaver to update the changes in the insertion menus.
After restarting Adobe Dreamweaver, Posts-Carrousel may be accessed through the menu option: Insert> Insert Posts Carousel or through the insertion bar: Insert Bar> Common> Insert Posts Carousel
![]()
Use
To insert a Post-Carrousel into your website, you need to open the page, in which you wish to insert the carrousel, in Dreamweaver; place the cursor in the position where you wish to insert the carrousel, and press the menu option “Insert > Insert Posts Carrousel”; this action will display a setup window which is described below.
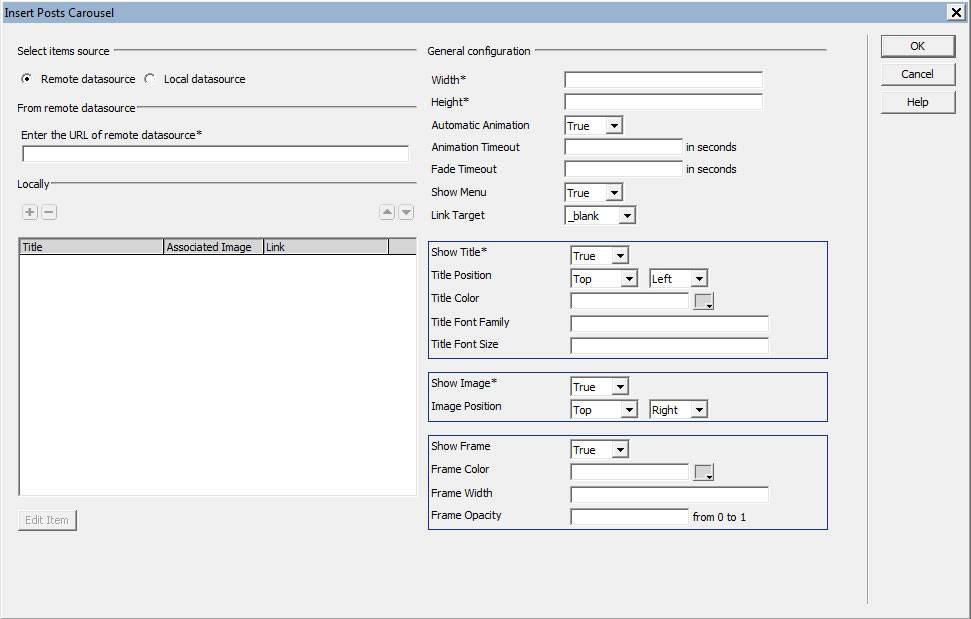
Interface
The setup screen is divided vertically into two parts: on the left you will define the source of the items to display, while on and right you will define the general features of the carrousel.

Select items source: The source of the items can be local, defined on the same site (Local Datasource) or remote, where the list of items is generated in another file which outputs in a JSON structure (Remote Datasource) .
Enter the URL from remote datasource: This field is enabled if the “Remote Datasource” option is selected and here you will need to enter the URL of the script that generates the JSON with the structure of the items to display in the carrousel.
Locally: Contains a table which becomes enabled if the “Local Datasource“ option is selected. This table lists the items that need to be defined manually before they will be passed on to the carrousel from the same website. To enter a new item, press the button with the [+] symbol.
Note: If Remote Datasource is selected, it is mandatory to enter a URL, however, if Local Datasource is selected you must define at least one item in the table.
In the right column, where you define the general features of the carrousel, you will find the following fields:
Width: Sets the width of the carrousel, which can be defined in percentage, in which case please add a "%" sign at the end of the number.
Height: Defines the height of the carrousel.
Automatic Animation: The possible values are: true or false. Determines whether the items will be displayed automatically or not, without explicit user intervention.
Animation Timeout: The time, in seconds, that an item will remain visible before being replaced by a next item, if the Automatic Animation option is set as "true".
Fade Timeout: The time in seconds occupied by the blur effect in the process of switching items, either automatically or by direct action of a user.
Show Menu: The possible values are: true or false. Determines whether or not to display menu items.
Link Target: Determines the window where links, associated to items, will open (if they are defined).
Show Title: The possible values are: true or false. Determines whether to show or not the title associated with the item.
Title Position: Determines the position in which to display the title.
Title Color: Sets the color of the title.
Title Font Family: Defines the font used in the item's title.
Title Font Size: Defines the font size used in the title of the item.
Show Image: The possible values are: true or false. Determines whether or not to show images associated with the item.
Image Position: Determines the position in which to display the image.
Show Frame: Possible values are true or false. Defines whether to show or not a colored frame around the image associated with the item and under its title.
Frame Color: Defines the color for the frame mentioned above.
Frame Width: Defines the width of the colored frame, which can be entered in percentage, in which case you will have to add a "%" sign at the end of the number.
Frame Opacity: Defines a value between 0 and 1 that determines the degree of opacity of the colored frame.
Once a Post-Carrousel has been inserted into your website, you will need to update the page in which it is inserted as well as the folder “codepeope_carousel” which is automatically generated by the extension.
JSON object structure to be returned by the Remote Datasource.
{
"Items": [
{"Title": "First Item", "image": "first.jpg", "link": "http:// ..."},
{"Title": "Second Item", "image": "second.jpg", "link": "http:// ..."}
]
}
The JSON object has only one attribute, named "items", which contains a list of objects, each representing an item within the carousel. The object of each item may have three attributes: the title of the item, the associated image and a link to a webpage.